Following the same pattern before, I chose 2 bugs that were not related to each other. Why do I keep doing this? I try not to be a picky developer. This way every bug is “new” to me and I’m able to better understand how the whole project works.
In this release, I fixed 2 old bugs (mozilla/thimble.mozilla.org#591 and mozilla/thimble.mozilla.org#889).
Fixing bug #591

As you can see, the issue with this bug is that, if a widget is open (In this case “Quick Edit” or “Quick Docs”), and the user opens it again, the widget closes and re-opens. The expected outcome should either be: “The opened widget closes” or “The widget stays open and nothing happens”. I choose the former.
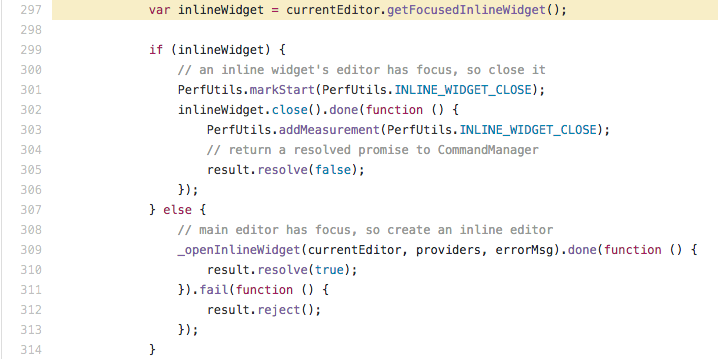
After carefully studying the code, I noticed that the bug lies here:
inlineWidget stores the reference to the opened widget. If the widget exists, it should be closed when line 302 gets executed. If inlineWidget is null, that means no widgets are select and line 309 will create a new widget. But why the bug here?
Well, the issue with this code is that inlineWidget only returns the widget if the user selects it. In the editor, if you create a widget (Either by selecting "Quick Edit" or pressing ALT + K), it will not be selected/focused.
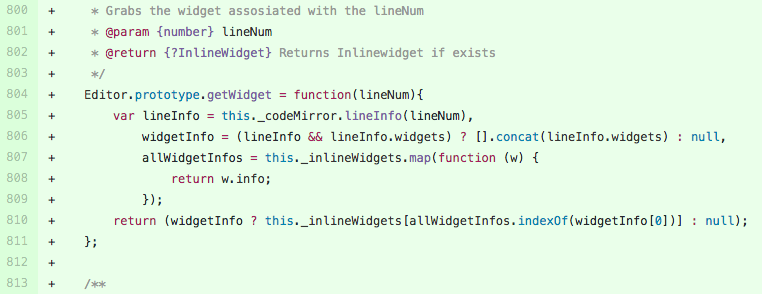
To fix this issue, I created a new function that returns all widgets that are located in lineNum (Where lineNum is a integer value representing the users cursor position in the thimble editor).
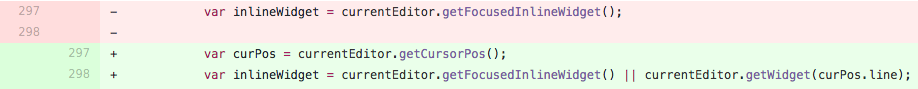
How to implement this new change? Well, it’s quite easy really, all we need to do is, get the current cursor position (As seen on line 297) and pass it to .getWidget() on line 298. If .getFocusedInlineWidget() returns null, then .getWidget() should return any widget located on the cursor position.
But why did I make this new function? Well, if I open a new widget and I don’t select it, .getFocusedInlineWidget() should return null as expected (since I didn’t select it) and .getWidget() should return the opened widget!
Well, looks like I introduced more bugs haha. You fix one bug and introduce 2 more. The story of my life haha. This bug will need to be review in the future.
Fixing bug #889
Now this is a much simpler bug. This bug occurs when a user exports and imports a project. When you export a project, every file/folder in your project will be placed in a new folder named project before being zipped. This will be the folder structure inside the zipped file:
/project
index.html
style.css
Once you import that zipped file, instead of importing "index.html" and "style.css", thimble will import the whole folder structure, including project!
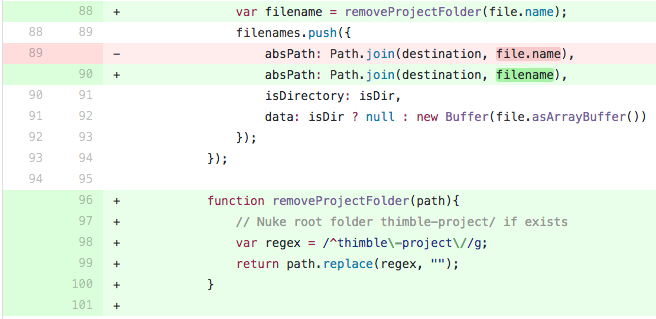
To fix this, I created a new function named removeProjectFolder() that replaced project (in this case thimble-project) with an empty-space. We then call this function on line 90, right before it get imported to your Thimble project.
I don’t know why, but I hate fixing a new bug knowing that old ones exists. Both bug are almost 2 years old! I just had to fix them.