I remember when I first installed Notepad++ on my computer. It was the best feeling in the world! It felt like I went in a time machine and jumped a few years ahead. A text editor with plugins? Colour scheme? Themes? Wow! What more can you ask for? In 2008, notepad++ changed who I was.
I never thought of using notepad++ as a development tool (I used it as a replacement for notepad). I was actually shocked and a bit annoyed (Still am) when I saw people use Notepad++ as a development tool (Use an IDE you fools!). It gets to me when someone asks for programming help and I see that they’re using Notepad++ as an IDE. Why?!?!
Putting my saltiness aside, a lot has changed since 2008. There are tons of other editors! Here are the 2 editors I’ve been using latelly and some of the best plugins for them.
Atom
Atom is an Open Source hackable text editor (As in, you can add/remove parts of it. Sort of like Legos). At this time, its free, and it has over 5,000 plugins! In the beginning I wasn’t comfortable with the layout. It felt like there’s were too many stuff on the screen. but once ignore it, Atom is actually a really nice editor.
Here are 3 cool plugins for Atom
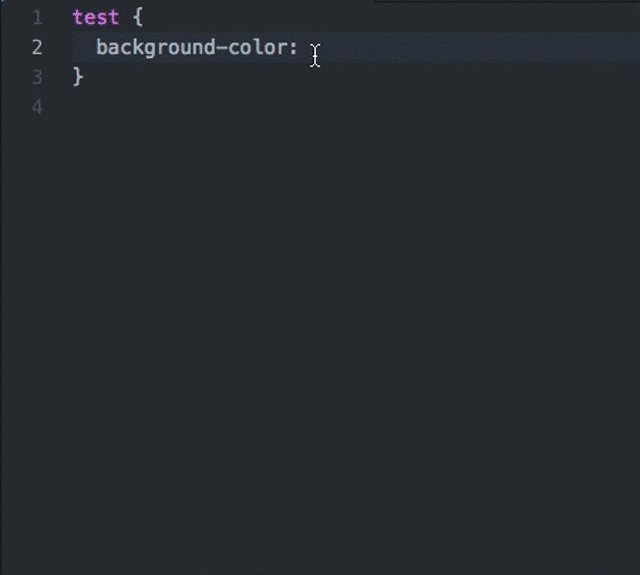
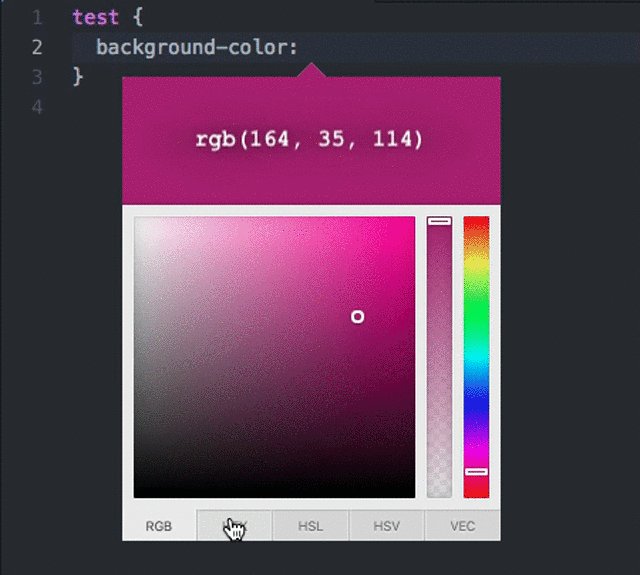
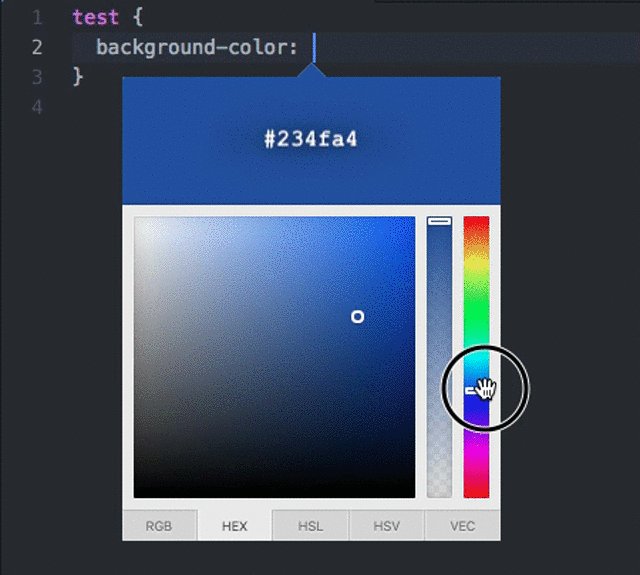
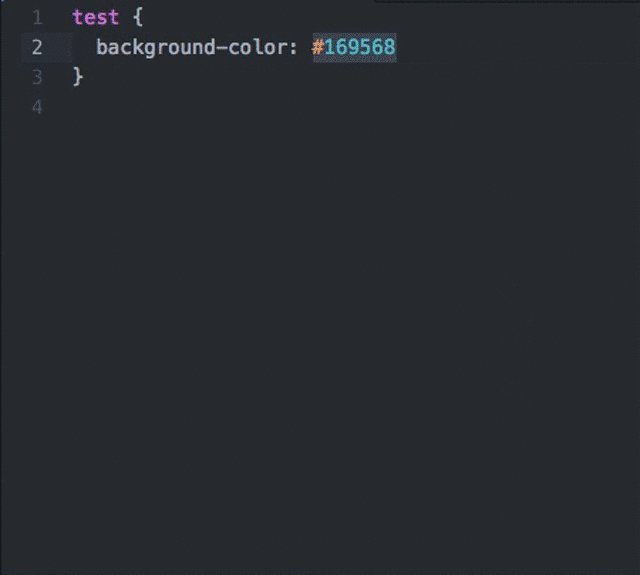
Color Picker
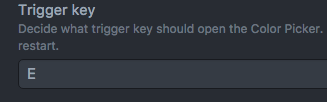
 You guessed it! It’s a colour picker! What’s cool about it is that you can change between outputs on the fly (RGB, HEX, etc). To access Color Picker, you press
You guessed it! It’s a colour picker! What’s cool about it is that you can change between outputs on the fly (RGB, HEX, etc). To access Color Picker, you press CTRL + ALT + C (macOS is CMD + SHIFT + C). For some odd reason, those key combinations were already taken, so I had to change it to CMD + SHIFT + E on my machine. It can easily be done under settings.
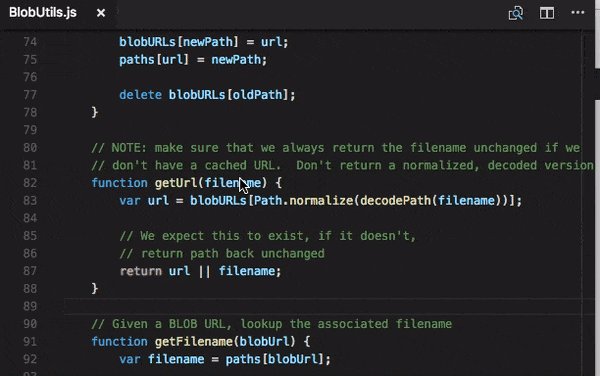
Minimap
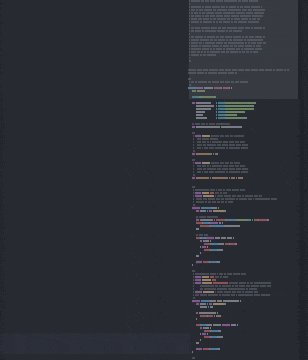
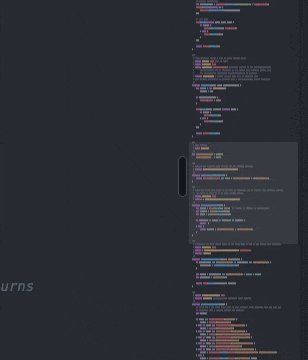
 If you use Sublime edit, you definitely want to install this! This plugin allows you to quickly view your code. It’s an interactive plugin, meaning, you can click anywhere on the Minimap Window and your view will jump to it. This is a must install plugin!
If you use Sublime edit, you definitely want to install this! This plugin allows you to quickly view your code. It’s an interactive plugin, meaning, you can click anywhere on the Minimap Window and your view will jump to it. This is a must install plugin!
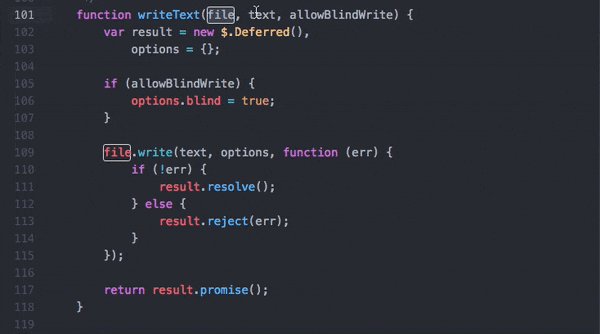
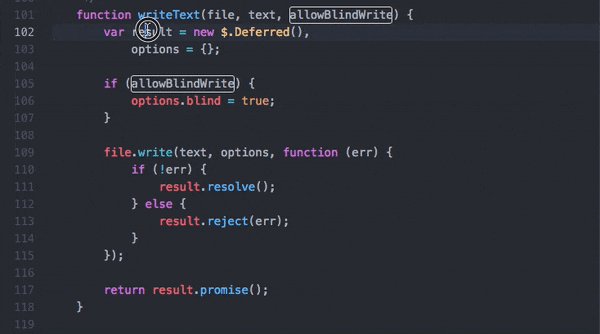
Highlight Selected
 With
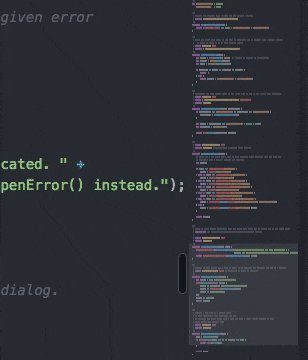
With Highlight Selected, you are able to quickly view all occurrences of the selected word (Keep in mind that the plugin only triggers when the full word is selected).
This plugin aided me quite a bit. I noticed I constantly use it when I want to find where a variable is used within that function.
VSCode
Visual Studio Code (aka VSCode), is a free open-source file editor developed by Microsoft. By far this is my favourite editor. It has over 1000 plugins to help you become a better programmer!
Here are 3 of the plugins I use.
ESLint
 Have you ever written JavaScript code just to have it rejected because you forgot to indent it? I’m sure all of us has!
Have you ever written JavaScript code just to have it rejected because you forgot to indent it? I’m sure all of us has!
With this amazing plugin, VSCode will notify if your code isn’t following the design rules set in the eslintrc.json file. Ever wondered why this plugin has over 900k downloads? Wonder no more! Get it today! I mean it!
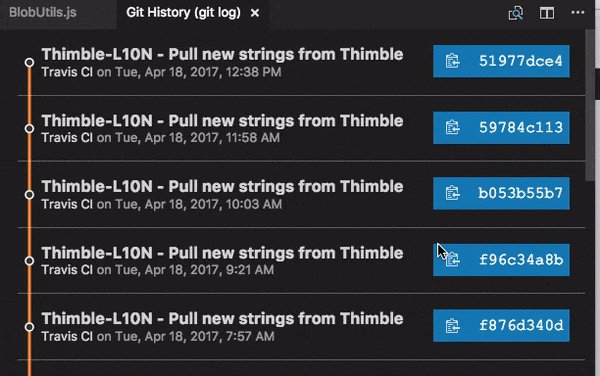
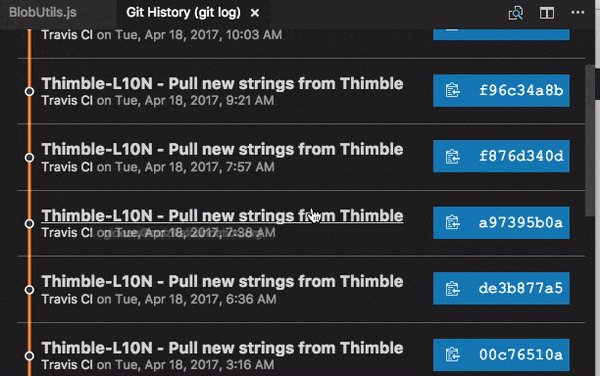
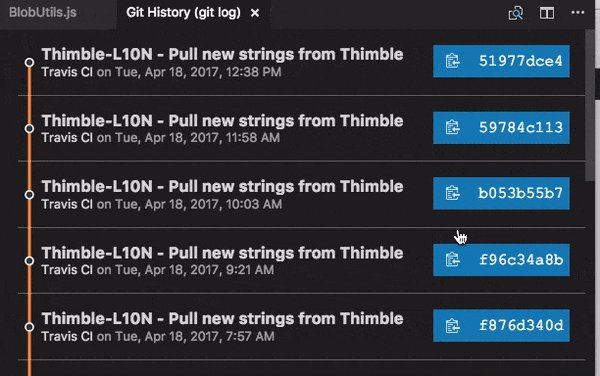
Git History
 Have you ever wanted a quick way to see who last modifyed the file you’re working on? Well, wonder no more! Git History allows you to quickly view the history of your file. Simple press F1 and type log to view its log file.
Have you ever wanted a quick way to see who last modifyed the file you’re working on? Well, wonder no more! Git History allows you to quickly view the history of your file. Simple press F1 and type log to view its log file.